1. Definição das Variáveis
- selectedCountry: Armazena o país selecionado (exemplo: “Djibouti”). Este valor pode ser alterado para qualquer país desejado.
- letter: Define a letra a ser gerada (pode ser alterada para “A”, “B”, etc.).
2. Função preload
- Carrega uma fonte externa (
ATTFShinGoProExLight.ttf), que deve estar disponível para ser utilizada na criação da arte gerada.
3. Função setup
- Configura a tela de desenho com um canvas de 3000×3000 pixels.
- textAlign(CENTER, CENTER) e textSize(2000): Estas funções centralizam o texto na tela e definem o tamanho da fonte.
- colors = countryPalettes[selectedCountry]: Carrega a paleta de cores associada ao país selecionado, permitindo personalizar o design com cores exclusivas de cada nação.
- drawBackground(): Cria o fundo com uma grade de pontos, dando uma textura sutil ao ambiente visual.
- generateLetter(letter): Gera a letra a partir da função textToPoints, criando formas geométricas como círculos ou retângulos baseados na letra.
4. Função draw
- Exibe o nome do país selecionado no canto inferior esquerdo da tela, utilizando texto branco.
- A posição e o alinhamento são configurados para garantir que o nome do país fique visível na tela.
5. Função generateLetter
- Utiliza a função textToPoints para converter a letra em uma série de pontos, que são transformados em formas geométricas (círculos ou retângulos) com cores aleatórias.
- A letra gerada é centralizada no canvas, e a opacidade das formas é ajustada para criar uma transição suave.
6. Funções meltRect e meltCircle
- Essas funções aplicam um efeito de “derretimento” nas formas geométricas (retângulos e círculos), distorcendo suas bordas de maneira fluida usando ruído Perlin (noise).
- O efeito visual criado simula um movimento dinâmico e orgânico, no qual as formas parecem derreter ou se distorcer.
7. Função noiseCurveLine
- Cria uma linha distorcida baseada no ruído Perlin, permitindo que as formas “derretam” de forma orgânica.
- A linha é controlada por uma combinação de cálculos trigonométricos e ruído, resultando em um movimento suave e imprevisível.
8. Função drawBackground
- Desenha o fundo da tela com uma grade de pontos brancos com opacidade reduzida, criando uma textura sutil e elegante que complementa as formas geométricas em movimento.
9. Função keyPressed
- Se a tecla “S” for pressionada, o desenho atual será salvo em um arquivo PNG. O nome do arquivo incluirá a letra gerada e o nome do país, facilitando a organização dos arquivos criados.
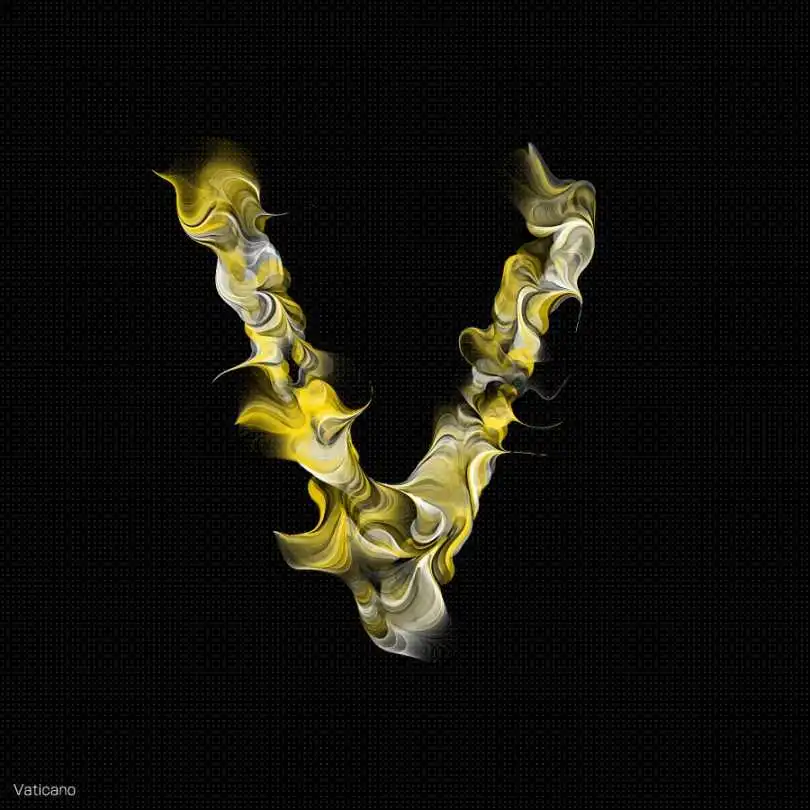
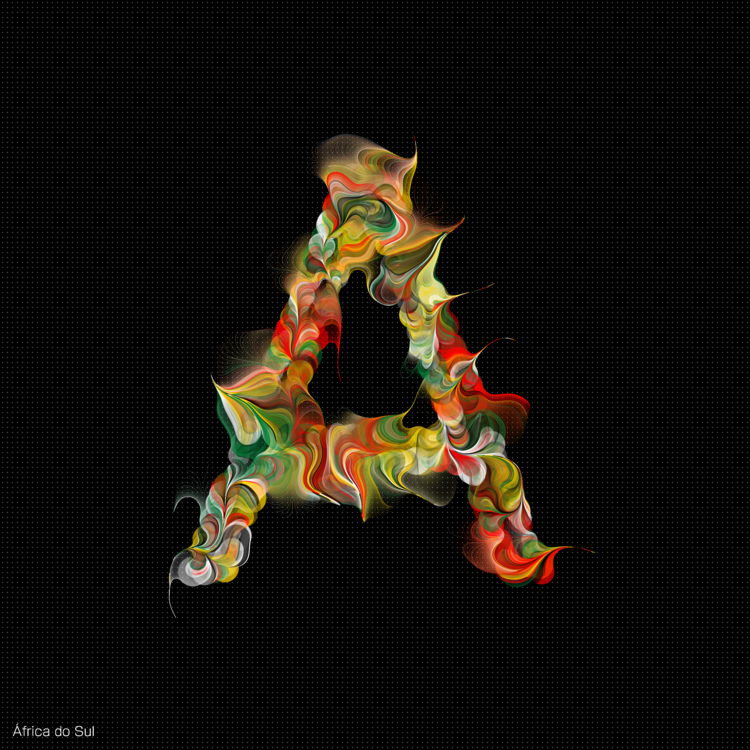
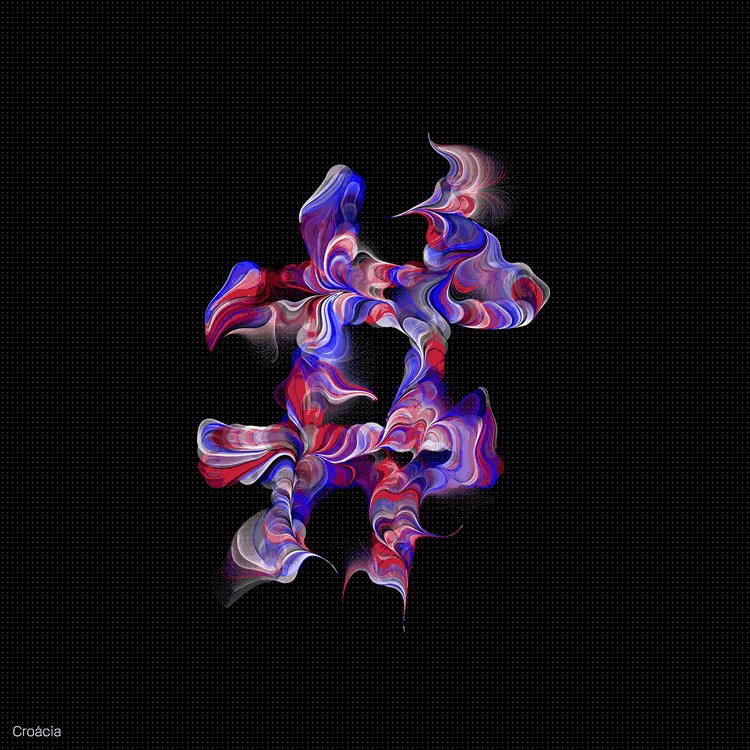
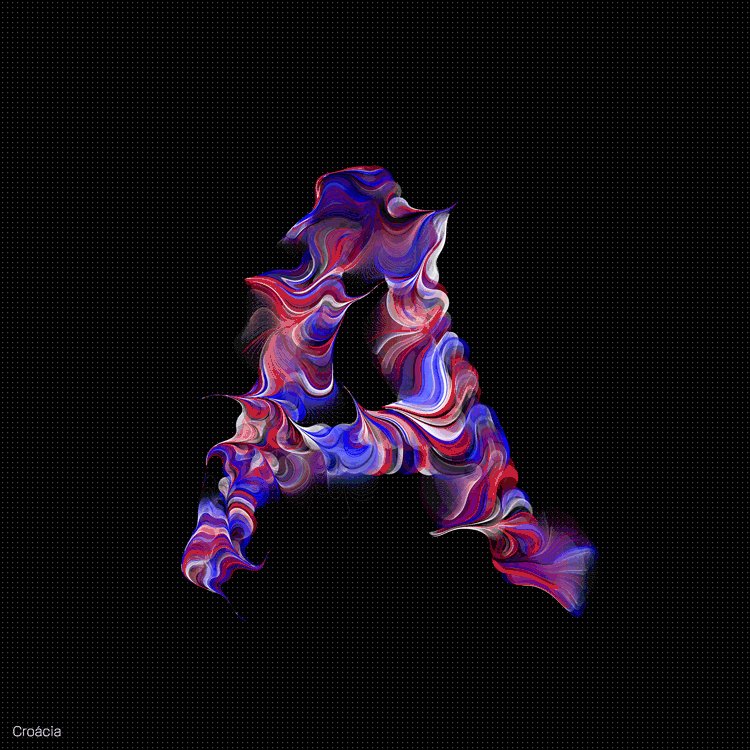
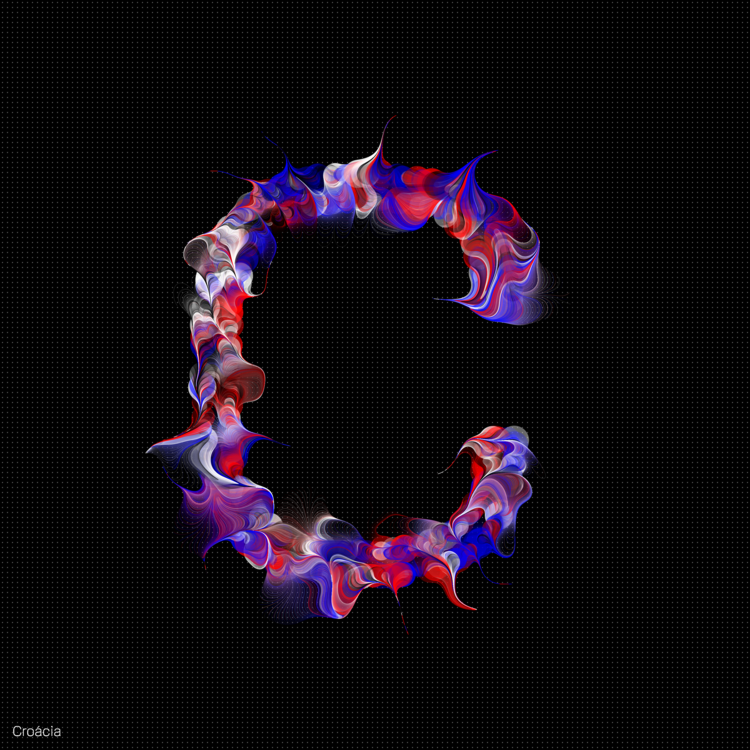
Resumo Visual e Artístico
Este código cria uma obra de arte única, utilizando uma letra específica e uma paleta de cores associada a um país. A letra é transformada em formas geométricas que derretem e se distorcem de maneira fluida, oferecendo uma experiência visual interessante e dinâmica. A escolha do país e da letra pode ser alterada, permitindo uma infinidade de variações na arte gerada, e possibilitando a personalização da obra com diferentes paletas de cores e fontes.
Com o uso da Tipografia Generativa e da Arte Interativa, este projeto destaca como o design de tipografia pode evoluir para um campo criativo dinâmico, explorando o potencial de p5.js e Processing para criar obras digitais envolventes e personalizáveis.